How to use Progressive Web Apps (PWA) for loyalty and coupon marketing?
Progressive Web Apps (PWAs) are mobile apps delivered through the web. This technology delivers an app-like experience on your browser. It feels like a native app due to the use of an app-shell that provides app-style navigations and gestures. Since progressive apps are built on the web, they are not tied to specific devices. A PWA displays seamlessly and identically on all devices, including desktop, mobile, tablet, or whatever comes next.
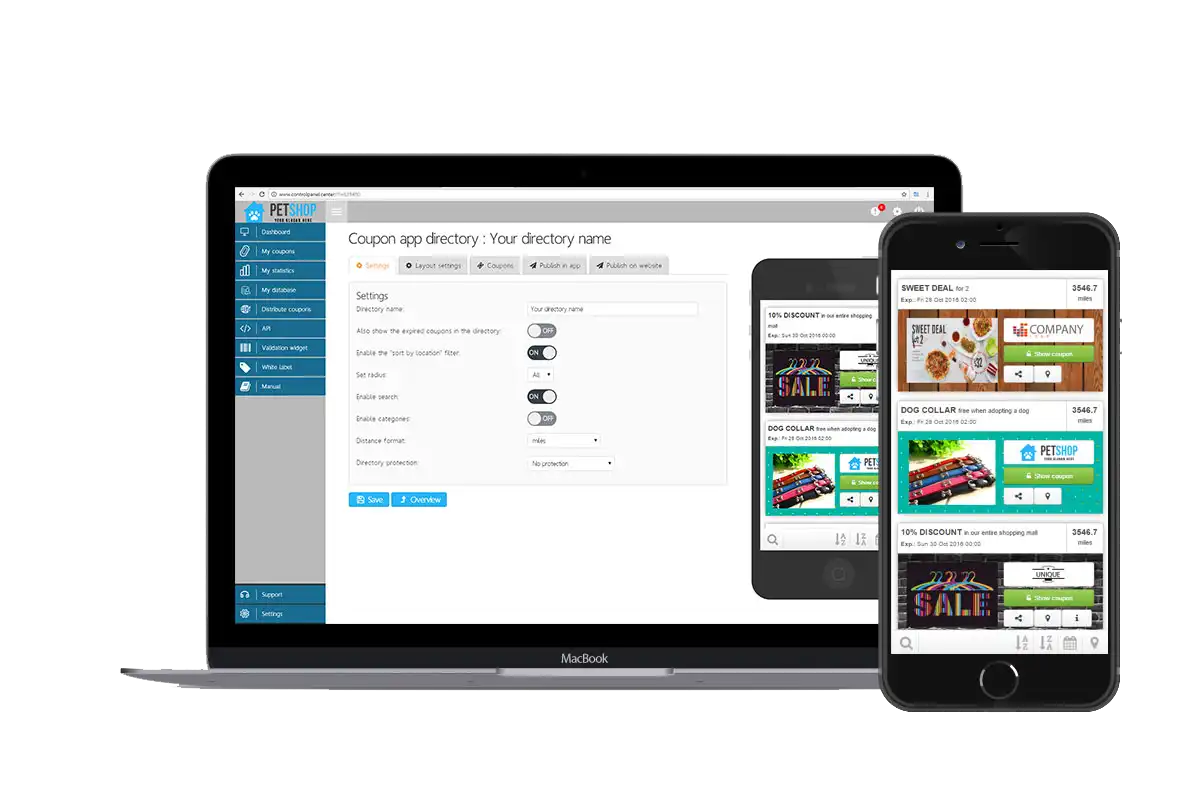
Coupontools is doing research and tests with these new Progressive Web Apps to make it able to store loyalty cards or coupons or coupon directories to the homescreen from a user.
As you may already know, over the past months we have been trying to build apps in line with Apple’s new review guidelines. Apple announced that they would no longer allow apps built with templates and/or app generation services in the App Store. We tried our best to work around/with these new guidelines, but in the end Apple did not want to cooperate. The next step was looking for fitting alternatives for iOS apps so we would still be able to offer you our fantastic product and you would be able to keep building amazing apps with Coupontools.
Progressive Web Apps will make it possible to:
- Store coupons or loyalty cards to the homescreen from any Android or IOS device
- Store a coupon directory to the homescreen
- Add offline features
- Add similar features as native apps to web apps
Easy accessible coupons and loyalty cards will bring more redemptions and more revenue.
+ there are no third-party native apps needed to create coupon apps which allows anyone
A Progressive Web App can provide the ideal solution for businesses looking to build a compelling and easily adoptable mobile marketing coupon experience for their customers. PWAs offer the best of both worlds, with all the shareability of the web and all the functionality of the native app. Our team will continue to make advancements with progressive technology.
We expect to launch the beta of our PWA's at the beginning of 2018.
Do you have any questions? Contact us!